Moh'd S Hammoudeh
..


الجنس : 
تاريخ التسجيل : 03/02/2010
العمر : 33
بطاقة الشخصية
احترام القوانين:
    (3/3) (3/3)
 |  موضوع: نافذة POP-UP الثلاثية ,,, تظهر للزائر لعمل اشتراك SUBSCRIBE في اخر المواضيع ,, كود يستحق المشاهدة موضوع: نافذة POP-UP الثلاثية ,,, تظهر للزائر لعمل اشتراك SUBSCRIBE في اخر المواضيع ,, كود يستحق المشاهدة  الإثنين مارس 11, 2013 12:25 am الإثنين مارس 11, 2013 12:25 am | |
|
السلام عليكم
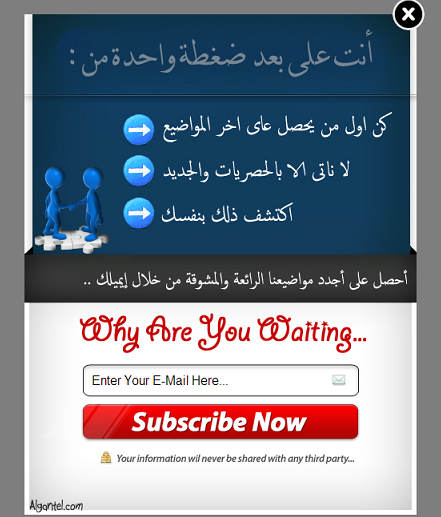
نافذة POP-UP الثلاثية ,,, تظهر للزائر لعمل اشتراك SUBSCRIBE في اخر المواضيع ,, كود يستحق المشاهدة

مميزات الكود :
- نافذة مع ظل ابيض مميز جدا
- شكل وتصميم جدميل جدا
- تعمل جيدا
- زيادة المشتركين مضمونة
- سريعة التحميل جدا جدا وسهلة التركيب
- لن تؤثر على السرعة لانها تعمل من خلال CSS وليست جافا
- تعمل على جميع المتصفحات
اولا تركيب الكود في المدونات :
1.) اذهب الى blogger
2) افتح مدونتك التي ترغب ان تضيف لها الكود .
3) اذهب إلى انسيق.
4) انقر على "إضافة أداة" حيث تريد إضافتا
5) انتقل الآن إلى <"HTML-JAVASCRIPT">
6) انقر على "+" رمز لإضافته.
7) الآن انسخ الرمز أدناه والصقه إلى هناك. أترك عنوان فارغ.
9 انقر فوق.) حفظ،
- الكود:
-
<!-- http://www.algantel.com -->
<style type="text/css">
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {z-index: 999;display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
.exestylepopup {width:490px; height:625px; position:fixed; top:50%; left:50%; margin-top:-312.5px; margin-left:-245px;}
#exestylepopup{overflow:none; background-image: url(http://i69.servimg.com/u/f69/14/82/58/44/11100.jpg) ; background-repeat: no-repeat; }
form#exestylepopup{display:block; margin:0;}
form#exestylepopup #exefield{padding:5px; position:absolute; top:441px; left:79px; width:290px; font-size:16px; border:none; background:transparent;}
form#exestylepopup #exebutton{position:absolute; left:72px; top:487px; width:345px; height:43px; border:none; background:transparent;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-10px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://lh6.googleusercontent.com/-uSW_8HWcJII/T9shJ_kvWwI/AAAAAAAACgI/9xs1KMJtUtc/s40/exeideasclose.png"/>
</center>
<form id="exestylepopup" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=AlgantelOfJordan', 'popupwindow', 'scrollbars=yes, width=600, height=550'); return true">
<input type="hidden" value="AlgantelOfJordan" name="uri"/>
<input type="text" id="exefield" name="email" value="Enter Your E-Mail Here..." />
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="https://lh4.googleusercontent.com/-tzQ8hBB6E18/T7dTe4L1CeI/AAAAAAAACKs/YEn0n2rxIVA/s128/exeideasblank.gif" id="exebutton" />
</form>
</div>
</div>
<!-- http://www.algantel.com -->
ثانيا: تركيب الكود في المواقع :
- اولا افتح الجزء الخاص بال html
- انسخ الكود التالي والصقه في جزء ال body
- احفظ السابق
- الكود:
-
<!-- http://www.algantel.com -->
<style type="text/css">
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {z-index: 999;display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
.exestylepopup {width:490px; height:625px; position:fixed; top:50%; left:50%; margin-top:-312.5px; margin-left:-245px;}
#exestylepopup{overflow:none; background-image: url(http://i69.servimg.com/u/f69/14/82/58/44/11100.jpg) ; background-repeat: no-repeat; }
form#exestylepopup{display:block; margin:0;}
form#exestylepopup #exefield{padding:5px; position:absolute; top:441px; left:79px; width:290px; font-size:16px; border:none; background:transparent;}
form#exestylepopup #exebutton{position:absolute; left:72px; top:487px; width:345px; height:43px; border:none; background:transparent;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-10px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://lh6.googleusercontent.com/-uSW_8HWcJII/T9shJ_kvWwI/AAAAAAAACgI/9xs1KMJtUtc/s40/exeideasclose.png"/>
</center>
<form id="exestylepopup" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=AlgantelOfJordan', 'popupwindow', 'scrollbars=yes, width=600, height=550'); return true">
<input type="hidden" value="AlgantelOfJordan" name="uri"/>
<input type="text" id="exefield" name="email" value="Enter Your E-Mail Here..." />
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="https://lh4.googleusercontent.com/-tzQ8hBB6E18/T7dTe4L1CeI/AAAAAAAACKs/YEn0n2rxIVA/s128/exeideasblank.gif" id="exebutton" />
</form>
</div>
</div>
<!-- http://www.algantel.com -->
توجد بالكود السابق كلمة "AlgantelOfJordan" مرتين استبدلها ببإسم حسابك على FEEDBURNER >>>>
لا مانع من النقل لكن مع ذكر المصدر
| |
|




